
요약
이펜디(Taufik Efendi)는 Purwadhika Startup & Coding School에서 사례 연구에 기반한 디자인 프로젝트를 진행했습니다. 모바일 뱅킹을 디자인하기 위한 프로젝트는 이펜디, 사라, 빌리게 함께 팀을 이뤄서 진행했습니다. 셋은 프로젝트 진행에 앞서 BTS Bank에 전화했습니다.
BTS Bank는 노인들의 생활과 재정을 저축, 거래, 관리 할 수 있도록 설계된 모바일 뱅킹 앱입니다. 이펜디팀 노인들의 요구를 충족시킬 새로운 모바일 뱅킹 앱을 설계했습니다.
디자인 챌린지
“일반적인 모바일 뱅킹 앱은 특정 연령대만 수용하고 다른 연령대는 무시하는 디자인으로 만들어지는 경우가 많았습니다. 노년층과 다른 사람들이 쉽고 성공적으로 사용할 수있는 노령 친화적인 디자인과 기능을 제공하는 앱이 있다면 더 좋지 않을까요?”
디자인적 사고로 솔루션 찾기

이펜디팀은 디자인적 사고 과정을 따르는 해결책을 찾고자 했습니다. 하지만, 제한된 시간 동안 전체 디자인 사고 프로세스를 수행 할 수 없었습니다. 먼저 문제에 초점을 맞춘 다음 생성된 아이디어와 솔루션에 초점을 맞추고 마지막으로 전체 프로세스에 대한 검토를 진행했습니다. 프로세스를 단계별로 구성함으로써 문제를 한 번에 하나씩 해결할 수 있는 작은 문제로 나눌 수 있었습니다.
공감(Empathise)
최종 사용자 지정
60세 이상의 노인을 최종 사용자로 지정했습니다. 모바일 뱅킹 앱을 가장 많이 사용하는 특정 유형의 노인으로 범위를 더 좁혔습니다.

리써치 수행
일반적으로 노인은 신체적, 인지적으로 기능이 쇠퇴하는 시기이기 때문에 접근성에 방점을 둔 디자인은 상당히 기술적 일 수 있습니다. 고령 사용자에 대한 이해와 요구 사항에 대한 통찰력을 얻기 위해 몇 가지 리써치를 수행했습니다.
- 40세 이상의 사람들은 노안 또는 장시를 경험할 가능성이 더 높아 작은 텍스트를 읽기가 어렵습니다.
- 청-황색(blue-yellow) 스펙트럼의 색각 문제(tritanopia)는 70대 중반의 사람들 사이에서 종종 발견됩니다.

- 55~65세는 손과 눈의 협응력과 운동 능력이 저하되는 경향이 있으며 이로 인해 UI와 상호 작용하기가 더 어려워 질 수 있습니다.
- 노인들은 안전등 여행 할 때 발생할 수 있는 어려움 때문에 집 밖으로 나가기를 꺼립니다.
- 많은 노인들은 인터넷이 너무 어려워서 "배우기에는 너무 늙었다"고 생각합니다.
- 밀레니얼 세대는 한번에 여러 정보를 처리 할 수 있는 인지 구조를 가진 반면, 노인은 느린 속도로 단계별 접근 방식이 필요합니다.
리써치를 통한 디자인 고려사항 정리
사용자 인터뷰를 직접 실시하지 않았지만 다른 친구에게 모바일 뱅킹을 사용한 부모의 경험에 대해 질문하여 문제를 정의했습니다. 다음은 노인을 위한 BTS Bank 디자인에서 고려해야 하는 내용입니다.
- 다양한 신체 및 인지 조건을 수용 할 수 있는 최소한의 디자인
- 사용하기 쉬운 인터페이스를 위한 충분한 정보 제공
- 사용자에게 필수적인 기능만 표시
- 간단하고 쉬운 탐색 기능이 있습니다.
- 접근 가능한 모션 컨트롤
디자인 아이디어
경쟁사 비교 분석
프로토타입에 어떤 기능을 추가할지 결정하기 위해 두 개의 모바일 뱅킹 앱인 BCA Mobile과 Jenius에 대한 비교 분석을 수행했습니다. 다음은 우리가 좋아하는 각 앱의 주요 기능입니다.


비교 분석을 통해 우리의 디자인과 결합 할 몇 가지 흥미로운 기능이 있습니다. 해당 기능은 다음과 같습니다.
- 전화 번호 계좌는 같은 은행과의 거래를위한 BTS Bank의 주요 기능입니다. 사용자가 가족과 거래 할 때 쉽게 기억할 수 있기 때문입니다.
- 빠른 명목 이체 우리는 ATM 기계와 같은 빠른 명목 이체를 제공합니다. 노인들은 더 접근하기 쉬운 명목상 환승을 선택할 수 있기 때문입니다.
- 지문 인증 ATM 기계와 같은 빠른 명목 이체를 제공합니다. 노인들은 더 접근하기 쉬운 명목상 환승을 선택할 수 있기 때문입니다.
사용자 흐름 생성
목표는 노인이 가입 과정에서 어려움없이 진행할 수 있도록 명확하고 간단한 흐름을 만드는 것입니다.

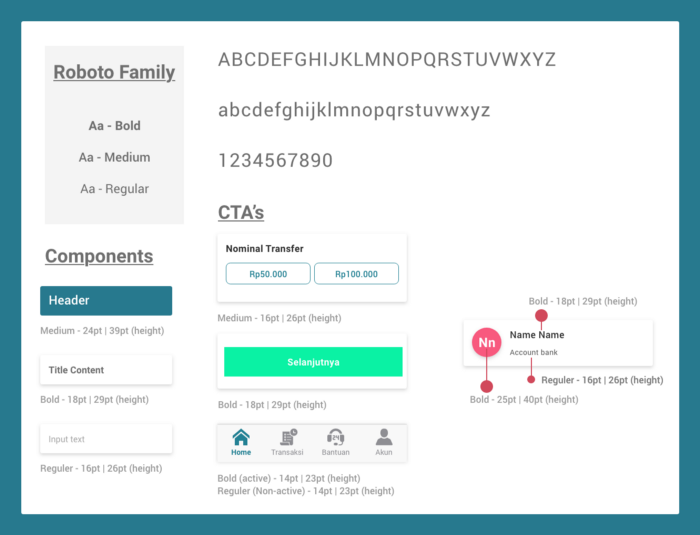
디자인 가이드
각 사용자 흐름에서 일관된 디자인을 유지하기 위해 먼저 프로토 타입을 만드는데 사용할 요소와 작은 디자인 가이드를 만들었습니다. 디자인 가이드는 다음과 같은 정보로 구성됩니다.
색상 구성
대상 사용자가 더 쉽게 읽을 수 있도록 고 대비 색상을 사용했습니다. 고령자는 더 복잡한 배경에서 모든 항목을 명확하게보기 위해 고군분투 할 가능성이 더 큽니다. 경험의 주된 규칙은 사용자가 색상을 인식하는데 문제가 없어야한다는 것입니다.

타이포 그래피
가독성을 위해 글꼴 유형에도 동일한 수준으로 주의를 기울였습니다. 일반적으로 Roboto Family를 사용하는 것이 가장 읽기 쉽습니다. 글꼴이 친숙하고 열린 곡선을 특징으로 하기 때문입니다. 일부는 문자 형태를 왜곡하여 엄격한 리듬을 강요하지만 Roboto는 타협하지 않아 문자를 자연스러운 너비로 고정 할 수 있습니다. 아래는 BTS에서 사용하던 폰트입니다.

프로토타입
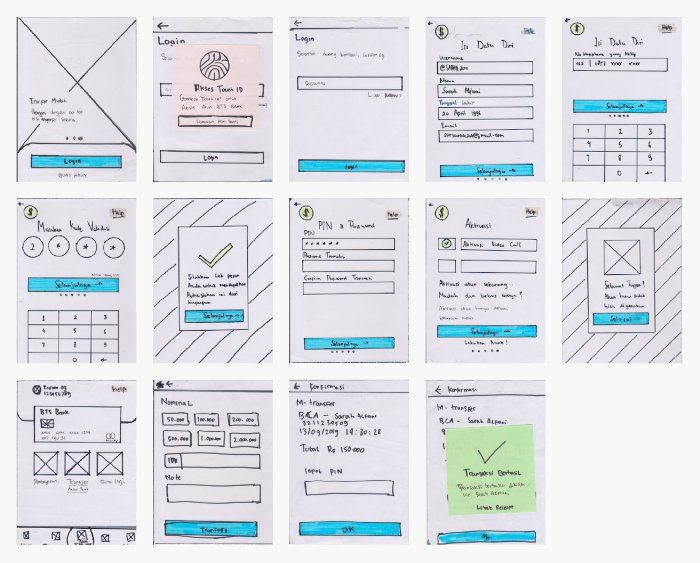
스케치
이전 단계에서 만든 사용자 흐름은 사용자가 목표를 완료하기 위해 수행해야하는 주요 작업을 식별했기 때문에 화면 스케치를 훨씬 쉽게 만들었습니다.
스케치에 대한 우리의 목표는 더 상세한 와이어 프레임을 만들 때 더 많은 변경을 할 것이라는 것을 알고있는 디자인 아이디어를 신속하게 기록하는 것이 었습니다.

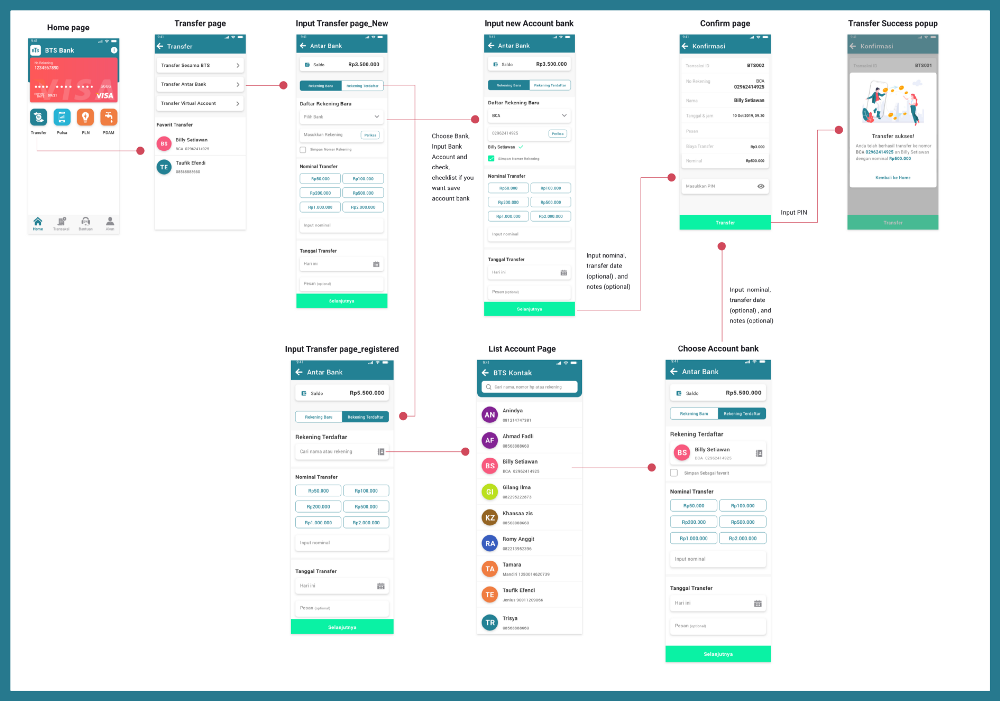
시각 디자인
이 부분에서 우리는 BTS 은행을 설계하는 의무를 분리합니다. Billy는 로그인 과정을, Sarah는 가입 과정을, 저는 이전 과정을 디자인했습니다.


이 과정의 하이라이트는 무엇입니까? 다음은 설명입니다.

전화 번호기반 계좌
은행 계좌 번호를 전화 번호로 대체하는 이유는 방탄 소년단 같은 계좌로 쉽게 이체 할 수 있기 때문입니다. 또한 사용자는 저장 후 연락처 페이지에서 다른 사람의 전화 번호를 검색 할 수 있습니다.

빠른 명목 이체
ATM과 같은 빠른 명목 이체를 제공합니다. 노인들은 더 접근하기 쉬운 명목상 환승을 선택할 수 있기 때문입니다. 공칭이 기본적으로 설정되어 있지만 필요한 경우 공칭에 대한 상자 입력도 제공합니다.

계좌 번호 확인
사용자가 새로운 다른 은행 계좌로 이체하려는 경우 은행 계좌를 다시 확인해야합니다. 그 이유는 은행 계좌를 입력 할 때 실수하지 않기 위해서입니다. 예, 이것은 새 계정을 입력 할 때 Jenius의 프로세스에서 영감을 얻었습니다.

PIN 번호 확인
확인 페이지에서 사용자는 안전한 거래를 위해 PIN 번호를 확인해야하며 이는 모든 모바일 뱅킹의 표준 정책입니다.
테스트
6명의 대표 사용자를 대상으로 사용자 테스트를 통해 피드백을 수집했습니다. 우리는 대표 사용자가 앱을 사용하는 동안 여전히 문제가 있음을 발견했습니다. 내 디자인을 위해 특별히 테스트한 사용자로부터 수집 한 몇 가지 통찰력은 다음과 같습니다.
- 6명 모두는 홈 페이지의 안내에 관심이 있습니다. 왜냐하면, 고령의 사용자들은 기능에 대한 간략한 설명을 원하기 때문입니다.
- 6명 모두가 각 옵션을 통해 명목 이체를 쉽게 할 수 있습니다.
- 6명중 3명의 사용자는 지침/인터페이스가 명확하지 않아 PIN 확인에 대해 혼동
- 6명중 5명의 사용자는 계정간 이체에 어려움을 겪고 있으며, 많은 단계를 완료해야 하기 때문에 혼란을 초래합니다.
테스트를 통해 배운점
이 디자인 과제에서 많은 것을 배웠습니다.
빠르고 유연하게
인터뷰를하는 동안 대부분의 경우 빠르고 제한된 정보로 무언가를 생각해 내야합니다. 아이디어와 가정(Hypothesis)을 신속하고 유연하게 처리하는 것은 단기간에 솔루션을 개념화하는데 큰 도움이되었습니다.
조기에 목표 정의
사용자의 기대치를 잘 이해하면 연구 단계의 지침이되고 효율성이 크게 향상됩니다.
결론
사용자에 대한 리써치 부족
이 시점에서 사용자 연구의 부족은 방에있는 코끼리였습니다. 일반적으로 인터뷰 중에 접하는 것과 마찬가지로 사용자 설문 조사를 수행 할 기회가 없습니다. 지금까지 설계 솔루션은 몇 가지 작은 통찰력과 아직 검증되지 않은 몇 가지 가정을 기반으로 구축되었습니다.
문제의 올바른 정의
우리는 문제를 올바르게 정의하지 않으며 사용자를 대표하는 사용자 페르소나를 생성하지 않습니다. 기본적으로 연구 부족으로 인해 실제 사용자의 요구에 맞는 데이터를 수집하는데 어려움이 있습니다.
아쉬운 점이 무엇인가?
기회가 주어 졌다면 여기에서 사용자를 인터뷰하고 초기 가정을 검증하기위한 설문 조사를 수행함으로써 여기에서 제공되는 주요 솔루션에 대해 더 자세히 조사 할 수 있었을 것입니다.
노인들이 모바일 앱을 사용하는 데 도움이되는 디자인 기능 및 지침에 대해 자세히 읽어보십시오.
테스트, 테스트, 또 테스트. 대상 사용자는 매우 구체적이기 때문에 디자인 프로세스의 모든 단계에서 사용자 테스트를 진행하는 것이 중요합니다.
참고) 위 블로그의 원문은 아래 링크에서 읽어 보실 수 있습니다.
taufikef.medium.com/mobile-banking-apps-for-the-elderly-why-not-ui-ux-study-case-77d7ad8f5680
Mobile banking apps for the elderly? why not (UI / UX study case )
UX Design Challenge
taufikef.medium.com
'데이터과학 > 업계 이야기' 카테고리의 다른 글
| 금융에서의 딥러닝 (개요) (0) | 2021.02.14 |
|---|---|
| 금융 분야의 6가지 데이터 과학 사용 사례 (0) | 2021.02.14 |
| 데이터 프로덕트 매니저가 되기 위한 단계별 가이드 (0) | 2021.01.19 |
| 데이터 프로덕트 매니저(Data Product Manager) (0) | 2021.01.19 |
| 포트폴리오 최적화 관련 이론 (0) | 2021.01.19 |



